material ui drawer submenu
Angular Material provides two sets of components designed to add collapsible side content often navigation though it can be any content alongside some primary content. PaoloDiBello October 1 2018 306pm 3.

Https Www Behance Net Gallery 38835365 Bold Leads Landing Pages Landing Page Web Inspiration Web Design
Navigation drawers provide access to destinations in your app.

. In this article we will discuss React Material UI Menus. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Defines from which average velocity on the swipe is.
These commands create an Angular app and add the Angular Material components library to it. Umar-khan posts at. Material UI Drawer is the most widely used component of Material UI.
Material UI is a Material Design library made for React. Drawer Navigation drawers provide access to destinations in your app. Drawer is a material UI component that gives access to supplementary contents on a page.
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Lets first set up our Angular project by running the following commands on our terminal with the Angular CLI. Material UI Responsive and Persistent Drawers.
Then we can apply the styles with the useStyles hook returned by makeStyles. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. Material UI is one of the most popular UI frameworks developed by Google.
With such Activity it automatically generates menu items for navigation drawer in form of a xml file resource located inside resmenu directory. If you havent had the opportunity to use it until now take a look. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Affects how far the drawer must be openedclosed to change his state.
In this article well look at how to add drawers to Material UI. Creating a sidebar menu including sub. Ng new angular-responsive-sidebar ng add angularmaterial.
Material Ui Nested Menu Item Examples Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui. I did but maybe its just that I am blind and it doesnt explain it with further. How to get Material-UI Drawer to squeeze other content when open.
They are only used with bottom app bars. Backed by open-source code Material streamlines collaboration between designers and developers and. The Material UI library is designed for faster easier and developer-friendly user interface development.
API documentation for the React Drawer component. Heres a decent work around using the current material-ui drawer by pushing the content to the right the same width as the drawer. Its a set of React components that have Material Design styles.
Solved material ui Drawer - How to Initialize Drawer Inside Container Element. Drawer React component - Material-UI. These are the sidenav and drawer components.
Adding Menu Items in Navigation Drawer Dynamically Introduction. A large UI kit with over 600 handcrafted MUI symbols. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. Specified as percent 0-1 of the width of the drawer.
Android Studio provides support to add Navigation Drawer Activity from IDE itself. We then add the content inside by putting sideList inside the div. Menu is used to show a list of options.
Learn about the available props and the CSS API. Swipe to open is disabled on iOS browsers by default. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM.
Material-UI is a UI framework for React that provides various components implementing Googles Material Design guidelines. The sidenav components are designed to add side content to a fullscreen app. Now Material-UI is supported by all major browsers and platforms.
To set up a sidenav we use three components. Creating a sidebar menu including sub-menu and breadcrumb - GitHub - SabuShakyaReact-Sidebar-Using-Material-UI.

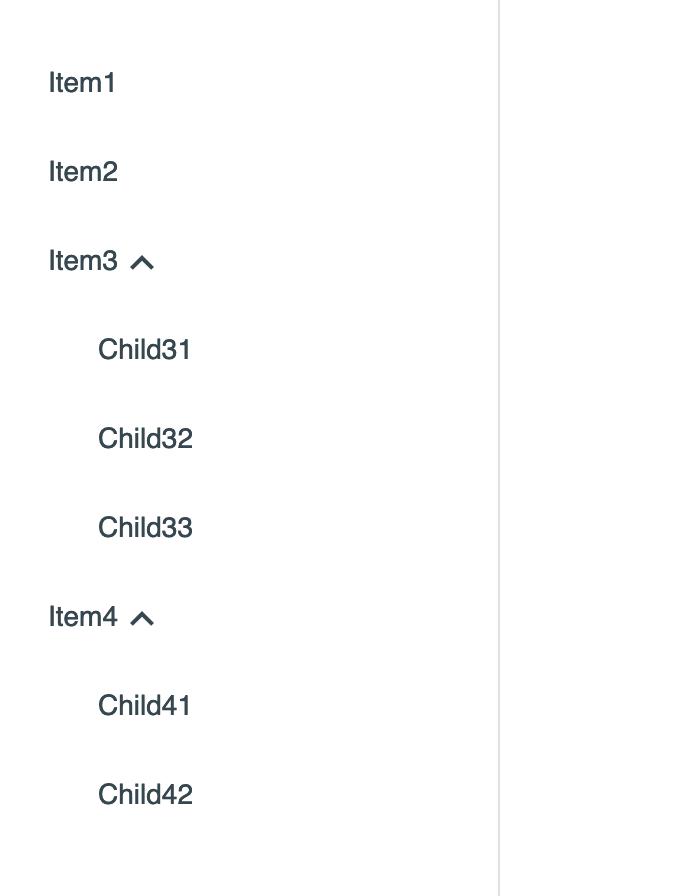
Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Pin On Ux Ui Design Inspiration

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

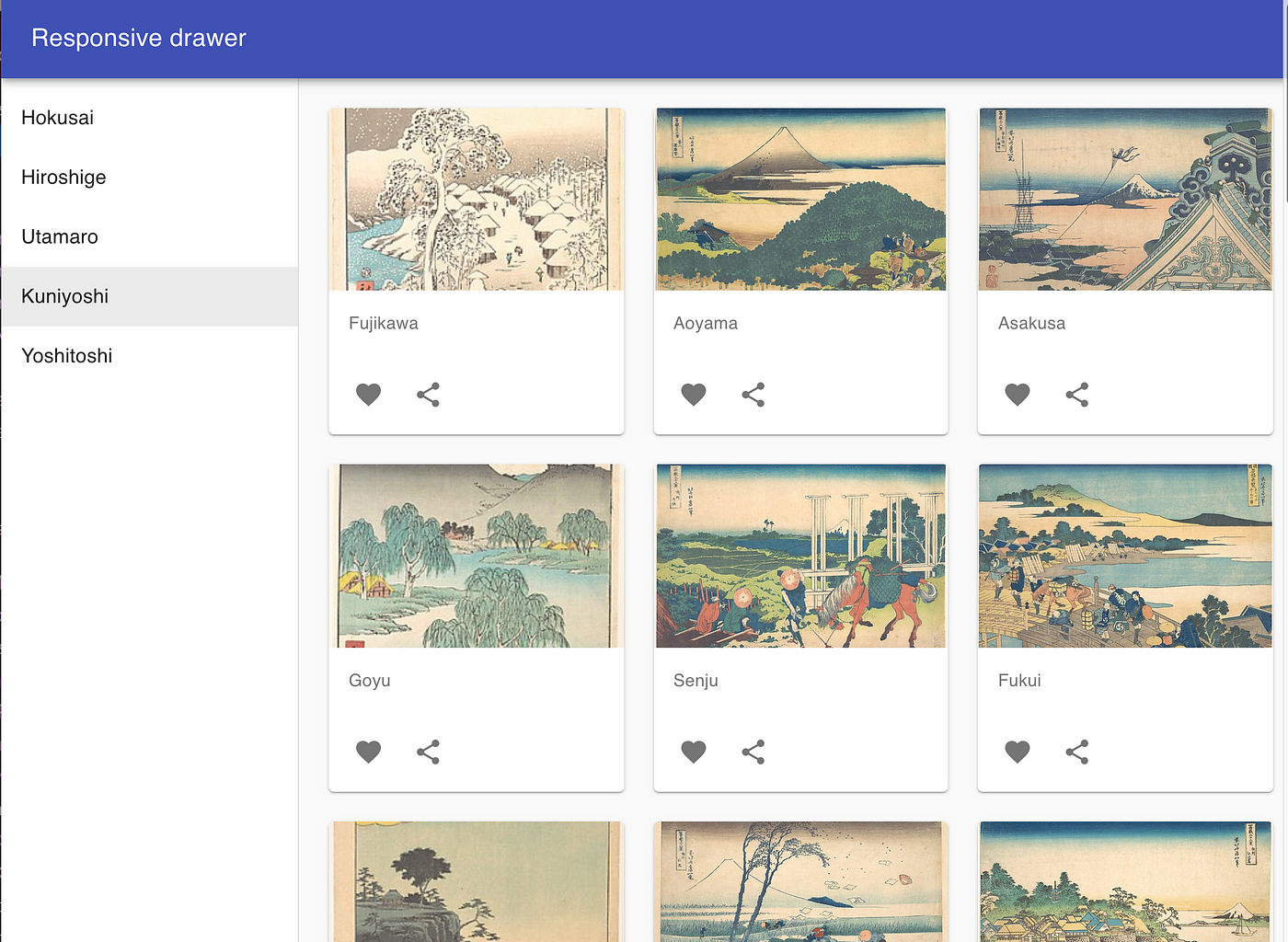
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Use Material Ui Menus In Reactjs Applications

Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Javascript How To Align Material Ui Menu Items Stack Overflow